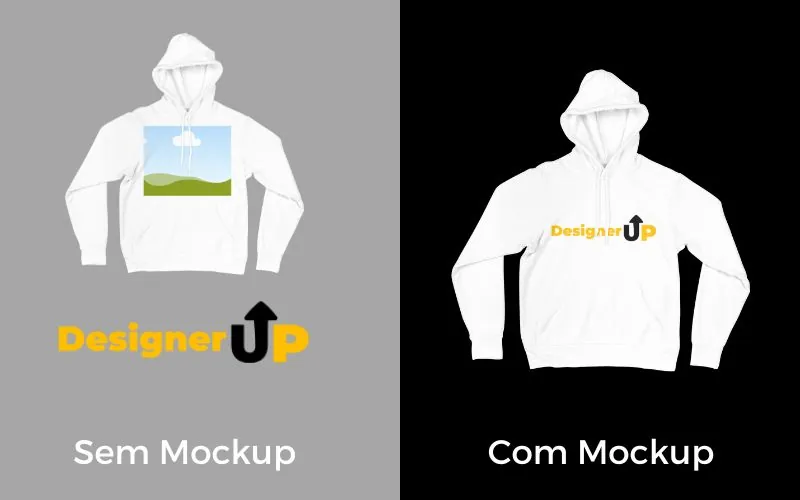
Se você está buscando uma maneira fácil e eficaz de criar mockups impressionantes em 2024, você está no lugar certo. Neste passo a passo, mostrarei o processo de criação de mockups usando uma ferramenta popular e amigável: o Canva.
O que é Mockup?
Mockup é uma representação visual de um produto ou design, geralmente usado para avaliação, demonstração ou teste. Na área de design e desenvolvimento, um mockup é uma simulação de como um produto finalizado ou projeto irá parecer. Ele pode dar uma ideia visual de como será o resultado final antes de passar para a produção ou implementação.

Os mockups são comumente utilizados em design gráfico, design de interface de usuário (UI), design de sites, embalagens de produtos e em muitos outros contextos de design. Eles podem ser criados digitalmente usando software de design gráfico, como Adobe Photoshop ou Sketch, ou até mesmo fisicamente, com maquetes e protótipos.
Os mockups são valiosos porque permitem que designers, clientes e outras partes interessadas visualizem e interajam com a aparência final de um projeto antes que ele seja completamente desenvolvido, proporcionando oportunidades para fazer ajustes e melhorias.
Como Fazer Mockups no Canva?
Para fazer um Mockup usando o Canva, você deve ter uma conta na plataforma. Caso já tenha, siga os passos a seguir.
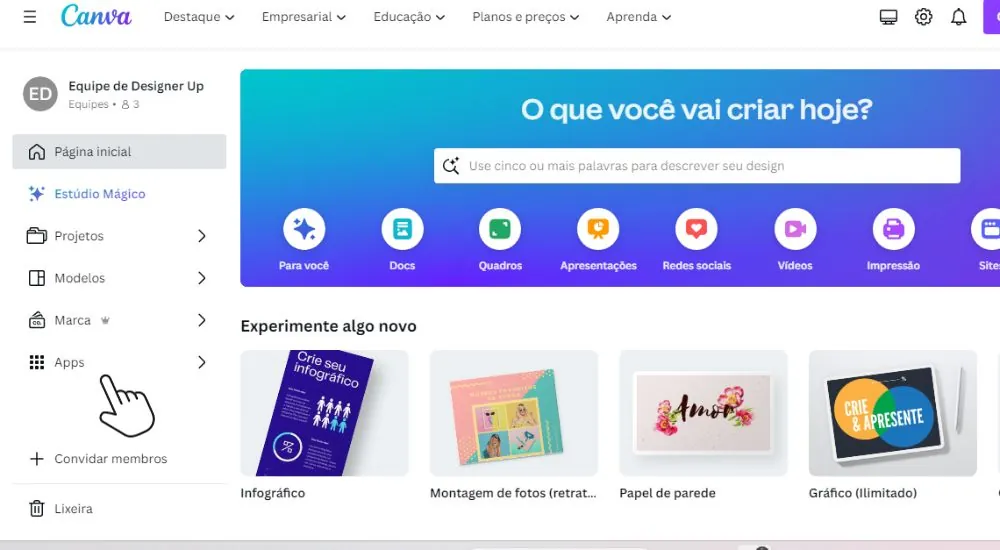
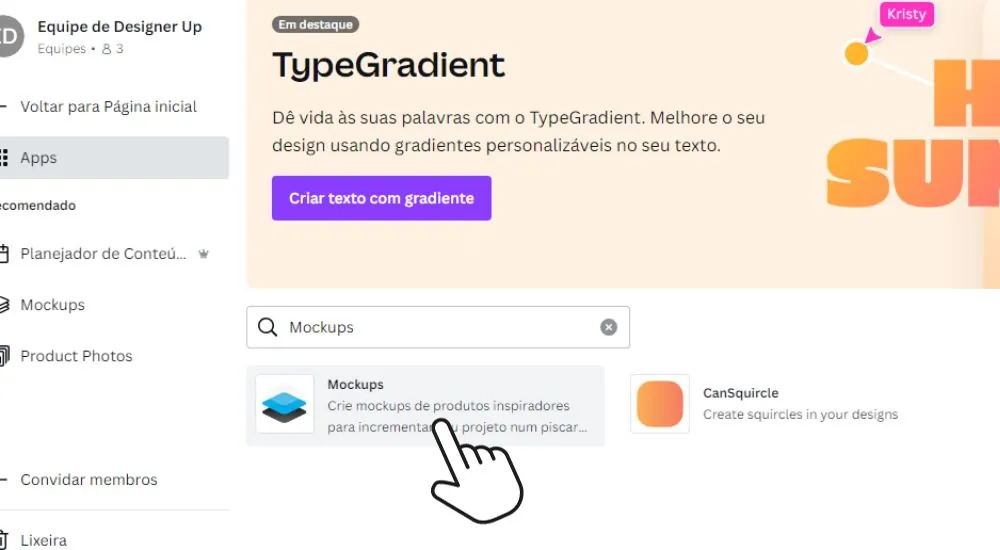
1. No menu lateral esquerdo da página inicial, clique em Apps.

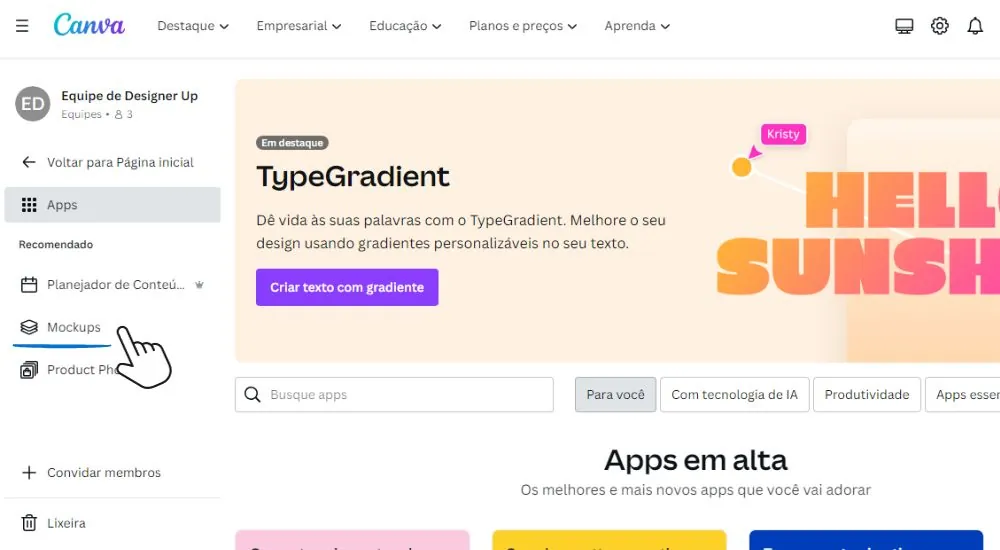
2. Em seguida, selecione e clique em Mockups.

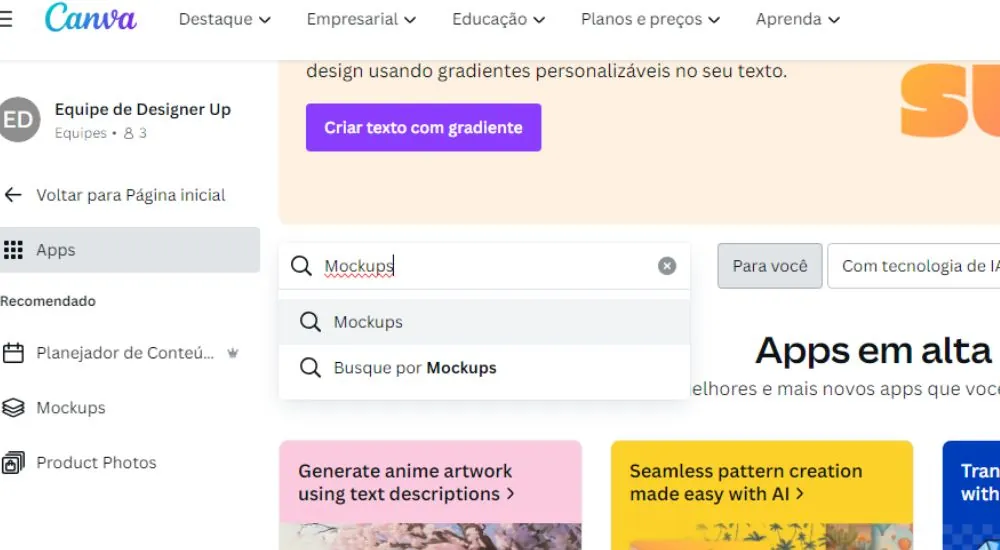
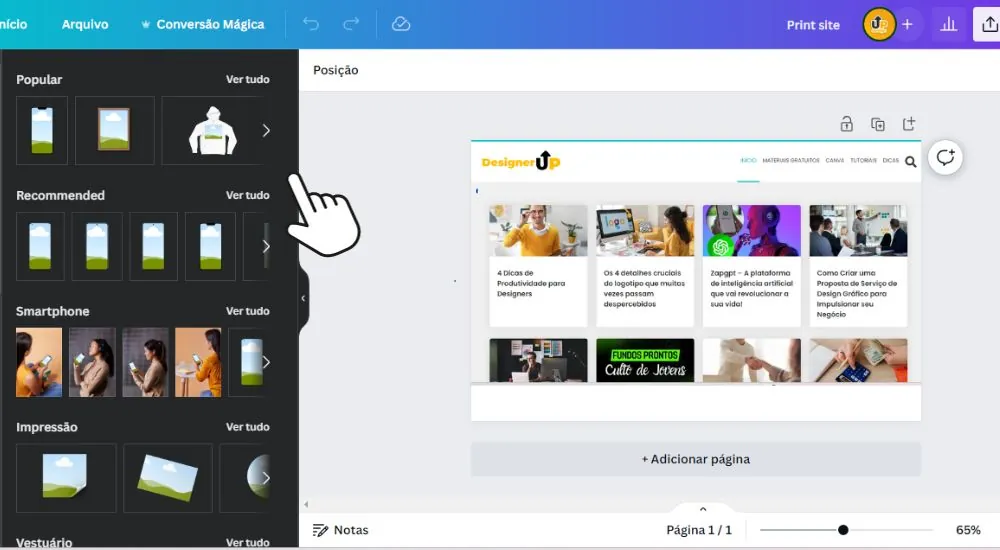
3. Use o campo de busca para digitar mockup que você quer usar ou selecione uma das opções abaixo.

4. Logo após, clique em Mockups conforme a imagem abaixo.

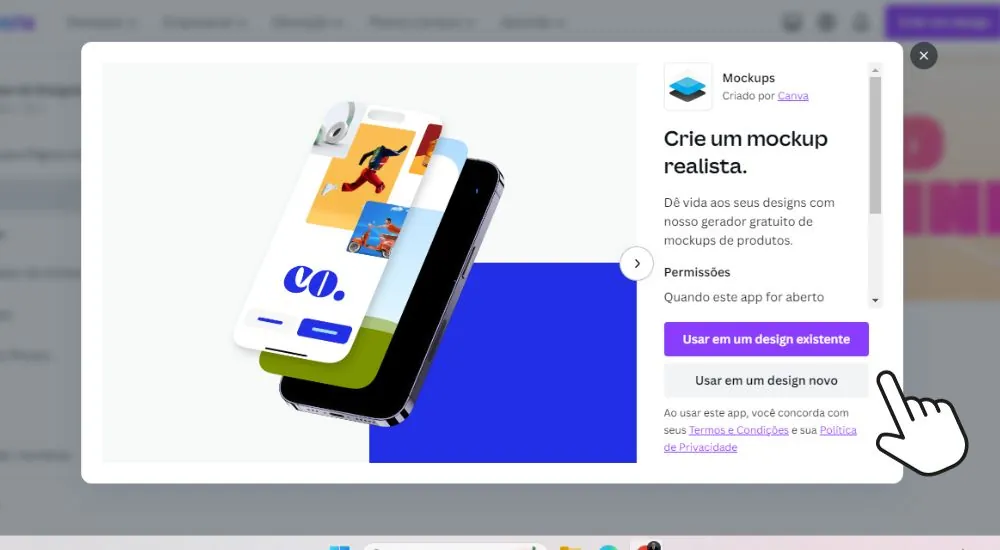
5. Agora, escolha entre usar um designer existente ou usar um designer novo.

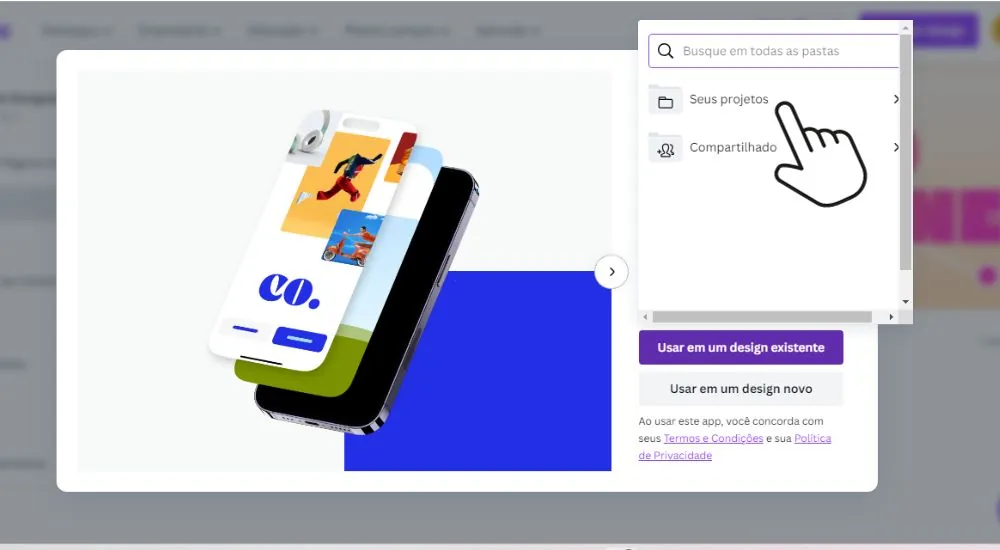
6. Se escolher usar um designer existente, então clique em seus projetos.

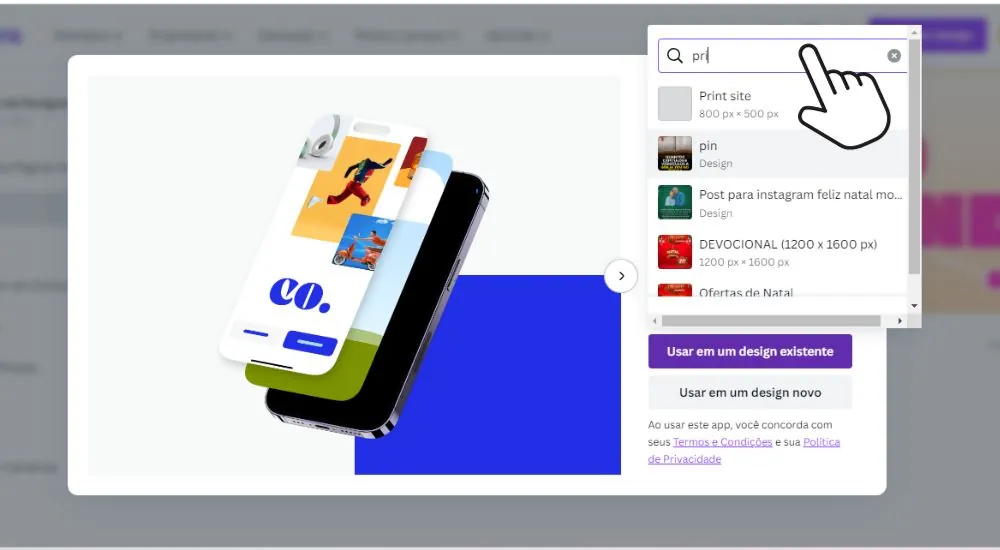
7. No campo de busca, você pode procurar pelo nome da imagem que deseja usar.

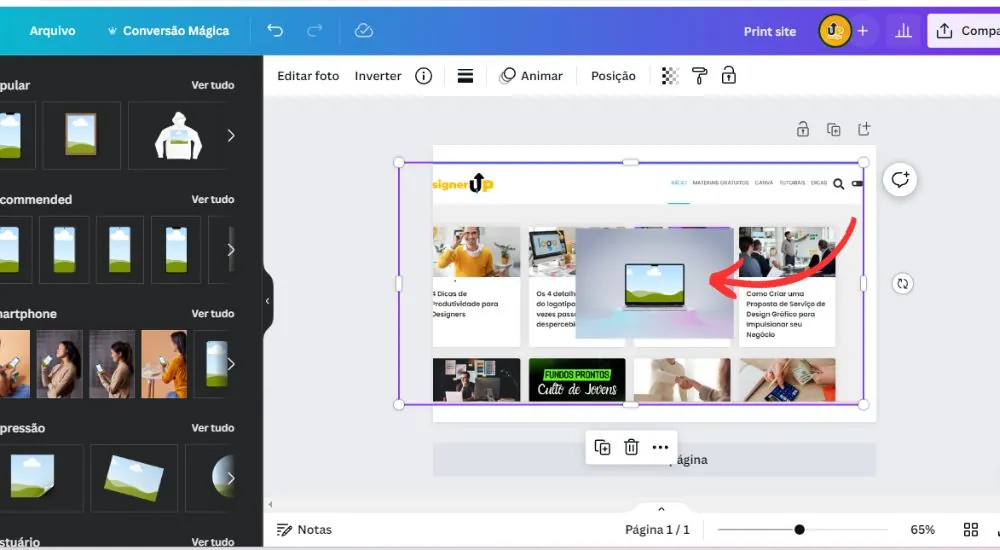
8. Após selecionar sua imagem, escolha o modelo do Mockup.

10. Depois de clicar em um dos Mockups, arraste sua imagem que está atrás para dentro do modelo escolhido.

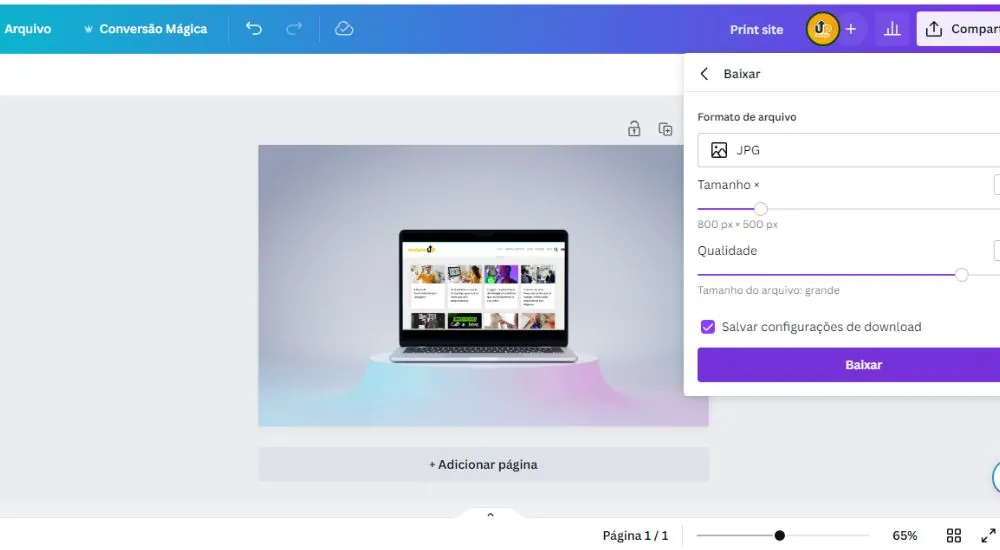
10. Pronto, agora é só baixar sua imagem no formato que desejar.

Neste exemplo, colocamos um print do site em uma tela de notebook. Mas é possível fazer muitos tipos de Mockups, como canecas, camisetas, capas de livros e outros.
Se gostou, então veja também:
Sobre o Autor




0 Comentários